The CSS3 border-radius property allows web developers to easily utilize rounder corners in their design elements, without having the need for four sets of corner images or the use of multiple div elements. The border-radius property for the past several years has been used by many web developers because of the widespread browser support.
Browser Support
The border-radius property is supported in Internet Explorer 9+, Firefox 4+, Chrome, Safari 5+, and Opera.
Border-Radius Syntax
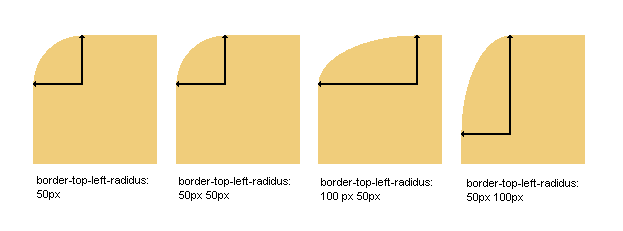
The border-radius property is a shorthand property for setting the individual four border---radius properties. The four border-radius individual properties are border-top-left-radius, border-top-right-radius, border-bottom-right radius, and border-bottom-left-radius. When using the shorthand method, the four values for each radii are given in the order top-left, top-right, bottom-right, bottom-left. If bottom-left is omitted it is the same as top-right. If bottom right is omitted it is the same as top-left. If top-right is omitted it is the same as top-left. The value of the property can be configured to a length or percentage. The border-*-radius properties can each accept either one or two values. When two values are provided, they are used to define the curvature of the corner of the outer border edge. When only one value is supplied, this is used to define both the horizontal and vertical radii equally.
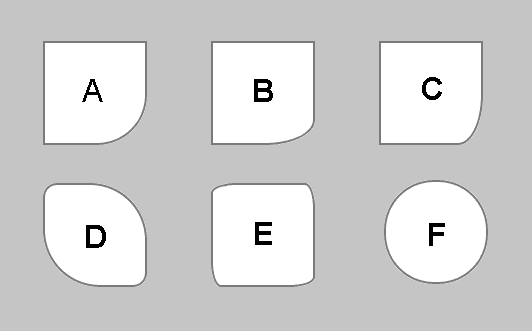
Examples
Here are some examples that should work across the browsers that support the border-radius property.